DNB Agency
DNB Agency là một đơn vị chuyên cung cấp các dịch vụ tiếp thị kỹ thuật số – Digital Marketing. Chúng tôi phân tích, sáng tạo nội dung, thiết kế, phát triển hình ảnh thương hiệu từ “Zero đến Hero”

Chắc chắn từ khóa thiết kế UX/UI là từ khóa mà mọi bạn thiết kế Website điều đã được nghe đến. Tuy nhiên, do nhiều bạn mới bắt đầu thiết kế vẫn chưa hiểu rõ được khái niệm UX/UI là gì? Tầm quan trọng của việc thiết kế Website chuẩn UX/UI, và tại sao phải chuẩn thiết kế UX/UI?, UX và UI khác nhau như thế nào? Và mối quan hệ giữa 2 yếu tố này ra sao? Hiểu được điều đó DNB Agency đã cho ra lò bài viết bên dưới để giải đáp toàn bộ thắc mắc của các bạn.
Giống như việc sử dụng kỹ thuật SEO các bài viết trên Website, việc thiết kế một trang Web sẽ có những tiêu chuẩn, những luật riêng yêu cầu người thiết kế phải tuân theo, nhằm đem lại trải nghiệm Website của người dùng một cách tốt nhất. Thiết kế UX/UI chuẩn chính là thiết kế đúng bộ luật được đưa ra để cho các Web Designer có thể thiết kế một giao diện Website thân thiện với người tiêu dùng. Tuy nhiên đôi lúc chúng ta có thể sáng tạo bằng cách phá vỡ quy luật nhằm đem lại trải nghiệm thú vị mới lạ cho người dùng (Sáng tạo trong khuôn khổ).
UX – User Experience (Thiết kế giao diện người dùng) nói một cách chính xác và theo học thuật Wikipedia, thiết kế trải nghiệm người dùng là quá trình tạo ra các thiết kế dựa trên bằng chứng, tương tác giữa người dùng và sản phẩm hoặc trang web. Các quyết định thiết kế trong thiết kế UX được thúc đẩy bởi nghiên cứu, phân tích dữ liệu và kết quả thử nghiệm hơn là sở thích và quan điểm thẩm mỹ.
Nói dễ hiểu thiết kế trải nghiệm người dùng là người thiết kế sẽ phải đặt bản thân mình vào vị trí của người trải nghiệm Website. Người dùng cần những nội dung gì, nội dung đó cần được trình bày như thế nào để đem lại sự thuận tiện nhất trong quá trình trải nghiệm Website của mình.

Mỗi ngành nghề khác nhau lại cần thể hiện những nội dung khác nhau. Chính vì thế muốn có được một Website đem lại trải nghiệm tốt về UX thì người thiết kế phải luôn đặt mình vào vị trí của khách hàng, từ đó xây dựng nên cấu trúc Website hợp lý, đem lại cho người dùng trải nghiệm trên website một cách tốt nhất.
Ở trang bài viết của DNB Agency có một thanh tìm kiếm các bài viết, giúp cho những người dùng có thể tìm nhanh các bài viết mà họ muốn tìm đến. Nếu như trong trang bài viết này không tồn tại thanh tìm kiếm, thì người dùng sẽ phải mò kim đáy biển trong hàng trăm bài viết ở bên dưới để tìm đúng bài viết mà mình cần.

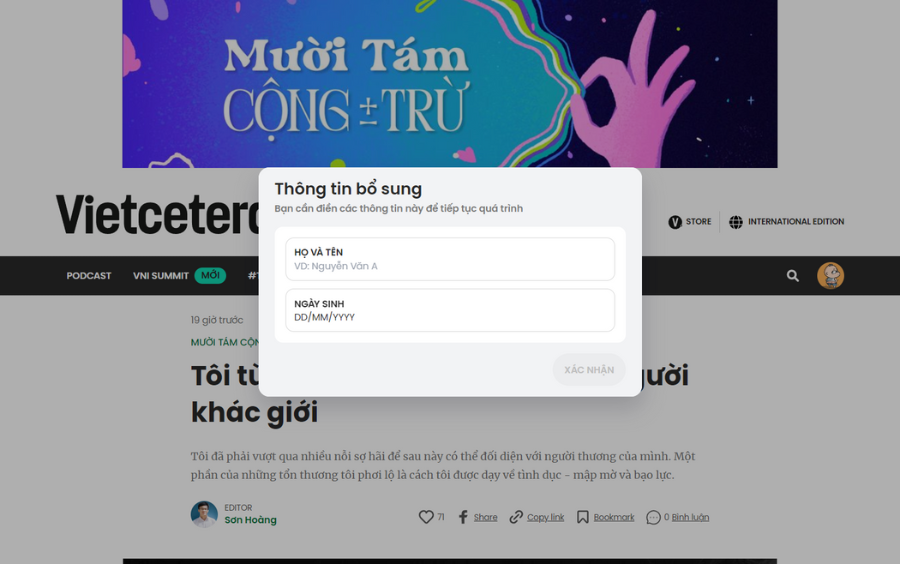
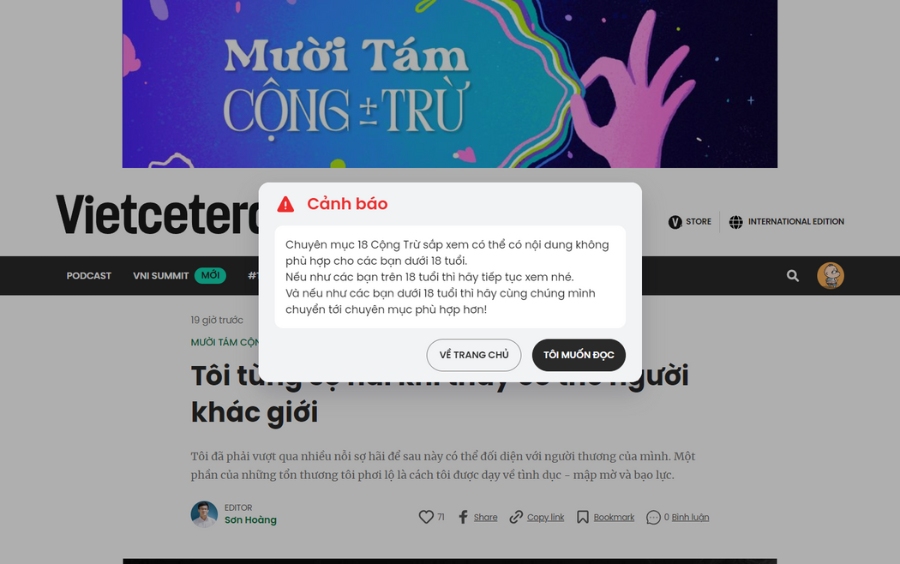
Một tính năng DNB Agency cho là rất chuyên nghiệp và nhân văn đến từ Vietcetera. Đối với những nội dung nhạy cảm thì trang tin tức này sẽ hiển thị một popup để thông báo để người đọc, và cho họ biết rằng thông tin họ chuẩn bị đọc là một thông tin nhạy cảm và cần người dùng xác minh tuổi.

Việc đánh lừa người dùng bằng cách chèn link quảng cáo vào các button chắc chắn là một trong những cách khiến người dùng cảm thấy ức chế nhất khi trải nghiệm Website của bạn. Thế nên, bạn không nên sử dụng cách này, khách hàng sẽ cảm thấy khó chịu thậm chí Website của bạn có thể sẽ bị liệt vào danh sách đen của người dùng.

Việc thống nhất nội dung trên Website là vô cùng quan trọng. Khi đó người dùng sẽ hiểu được họ đang sử dụng Website với mục đích gì. Nếu Website không thống nhất nội dung truyền đạt, sẽ dẫn đến gây khó hiểu cho người dùng.
Ví dụ nếu Website của bạn đang giới thiệu các khóa học tiếng Anh cho trẻ em, và phần trang chủ và phần lớn nội dung Website đều đề cập đến việc học Tiếng Anh. Tuy nhiên ở phần sản phẩm lại bán các loại dụng cụ điện, công nghệ.
Nếu thiết kế UX là nghiên cứu tác tính năng, sắp xếp các bố cục sao cho người dùng dễ thao tác, thiên về nghiên cứu hành vi của người dùng để đưa ra các tính năng chính có mặt ở Website thì thiết kế UI (User Interface) có nhiệm vụ sẽ thể hiện các tính năng nội dung đó. Nói chung thiết kế giao diện UI là tất cả các yếu tố mà người dùng thấy được từ Website (font chữ, màu sắc, khoảng cách, hình ảnh, size chữ,…).

Khi thiết kế Website một trong những phần quan trọng nhất là phải lựa được một bảng màu phù hợp với dịch vụ, sản phẩm mà doanh nghiệp đang hoạt động, đồng thời các loại màu ấy phải phù hợp với nhau tạo nên một cảm giác thuận mắt dễ chịu khi sử dụng.
Các nguyên tắc phối màu cơ bản
Thông thường, việc chọn màu sẽ dựa trên màu logo mà bên khách hàng cung cấp từ đó áp dụng lên bộ màu của Website.
Việc thiết kế bố cục Website tối ưu sẽ giúp cho người dùng có được trải nghiệm thoải mái, mạch lạc và xuyên suốt. Chính vì thế việc lên ý tưởng sắp xếp các bố cục trên, dưới, trái, phải thành phần nào để trước thành phần nào để sau là rất quan trọng đối với trải nghiệm của người dùng.
10 bố cục trang Web phổ biến đang được nhiều nhà thiết kế web ứng dụng
Khi thể hiện nội dung dưới dạng văn bản ở trên Website, việc phân cấp nội dung là nhiệm vụ bắt buộc. Vì khi phân cấp, người dùng sẽ biết được đâu là thông tin mình cần chú ý, đâu là thông tin mình đọc đầu tiên, đâu là thông tin mình đọc sau. Ngoài ra việc phân cấp nội dung còn giúp cho tính thẩm mỹ của đoạn văn bản được nâng cao hơn.
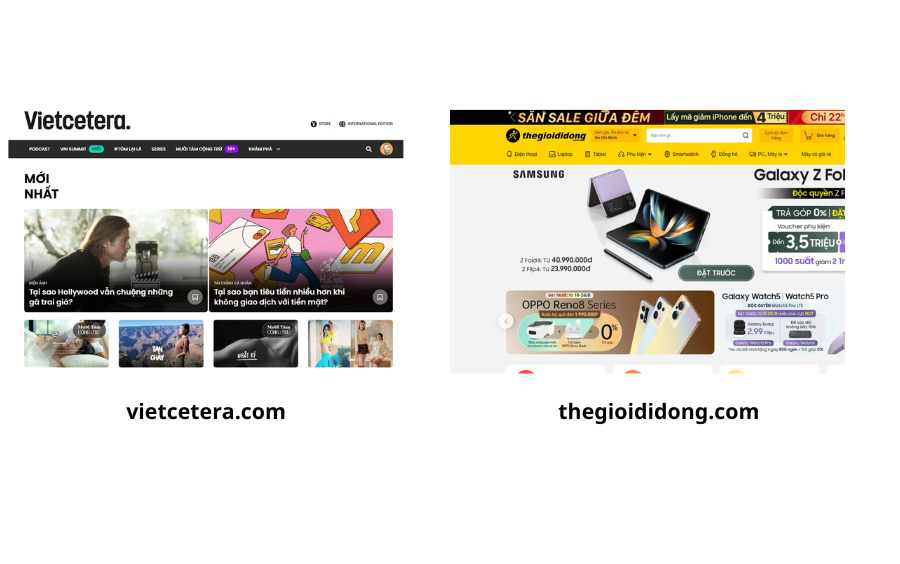
Khi nhìn vào 2 trang Web trên ta có thể thấy rõ việc trải nghiệm Web của Vietcetera là thoải mái hơn rất nhiều, do giữa những phần nội dung Vietcetera thiết kế có nhiều khoảng trắng (White Space) khiến cho người dùng có cảm giác dễ thở hơn. Còn đối với Web của Thegioididong, Website này có quá nhiều phần tử, và các phần tử được sắp xếp quá gần nhau khiến cho người dùng cảm thấy rồi và không biết mình nên nhấn vào phần từ nào.

Để thúc đẩy tỷ lệ chuyển đổi cao thì việc đảm bảo Website được thiết kế UX/UI chuẩn là yếu tố quan trọng và phải được đặt lên hàng đầu đối với Developer. Việc người dùng có cảm giác thoải mái và “được quan tâm” khi vào Website chính là cả quá trình ảnh hưởng rất nhiều đến quyết định mua hàng.
Chính vì thế, khi thiết kế Website bạn cần đặc biệt quan tâm đến trải nghiệm của người dùng, chú ý Website đã được tối ưu UX/UI hay chưa? Một khi Website của bạn đã đáp ứng đầy đủ tiêu chí về UX/UI sẽ giúp mang lại niềm tin, sự uy tín của người dùng dành cho thương hiệu, từ đó thúc đẩy tỷ lệ chuyển đổi cao hơn.
Thông qua bài viết trên, DNB Agency hy vọng đã cung cấp đủ kiến thức cũng như giúp các độc giả nhận ra tầm quan trọng thật sự của việc thiết kế Website chuẩn UX/UI.
Việc thiết kế UX/UI chuẩn hóa cho một Website không hề đơn giản, để làm được điều này đòi hỏi Developer phải chuyên nghiệp, có kinh nghiệm cũng như am hiểu về UX/UI. Để tiết kiệm thời gian và đồng thời có một Website chuẩn UX/UI theo đúng yêu cầu, doanh nghiệp nên lựa chọn những đơn vị uy tín chuyên thiết kế Website chuẩn UX/UI, DNB Agency là một ví dụ. Với kinh nghiệm đã thiết kế Website cho nhiều doanh nghiệp đa dạng lĩnh vực khác nhau, chúng tôi cam kết sẽ mang lại cho bạn một Website không những chuẩn về mắt mà còn chuẩn về trải nghiệm.
DNB Agency là một đơn vị chuyên cung cấp các dịch vụ tiếp thị kỹ thuật số – Digital Marketing. Chúng tôi phân tích, sáng tạo nội dung, thiết kế, phát triển hình ảnh thương hiệu từ “Zero đến Hero”

